📂 Drag+Drop Management
The back link syntax in Notion creates a window into a document’s hierarchy, of which can be useful for navigation. I want to show you why this syntax is useful via a use-case that nests a back link connection inside an inline template.
What Is An Inline Template?
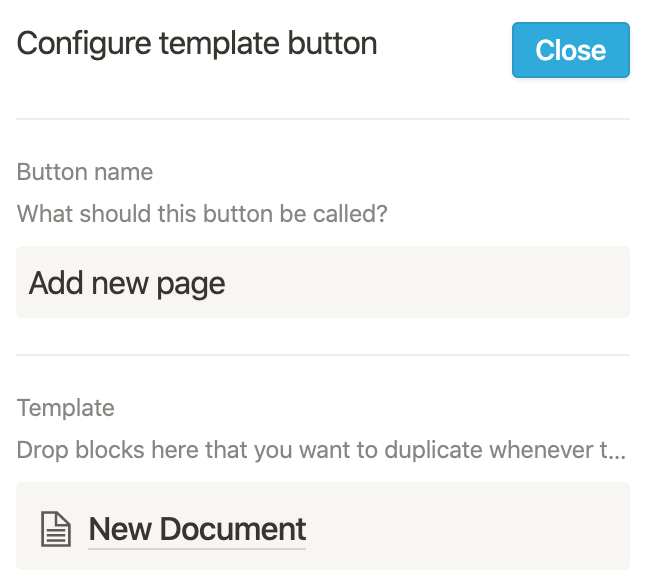
The template function allows the user to duplicate blocks in Notion via a button that can be customized, as shown below. (trigger: /template)
You can configure both the name of the button (top) and the block to duplicate (bottom).
Implement Back Links Inside A Template Button Configuration
Insert new page inside template (trigger: /page)
Navigate inside this new page and link to another page anywhere in the body.
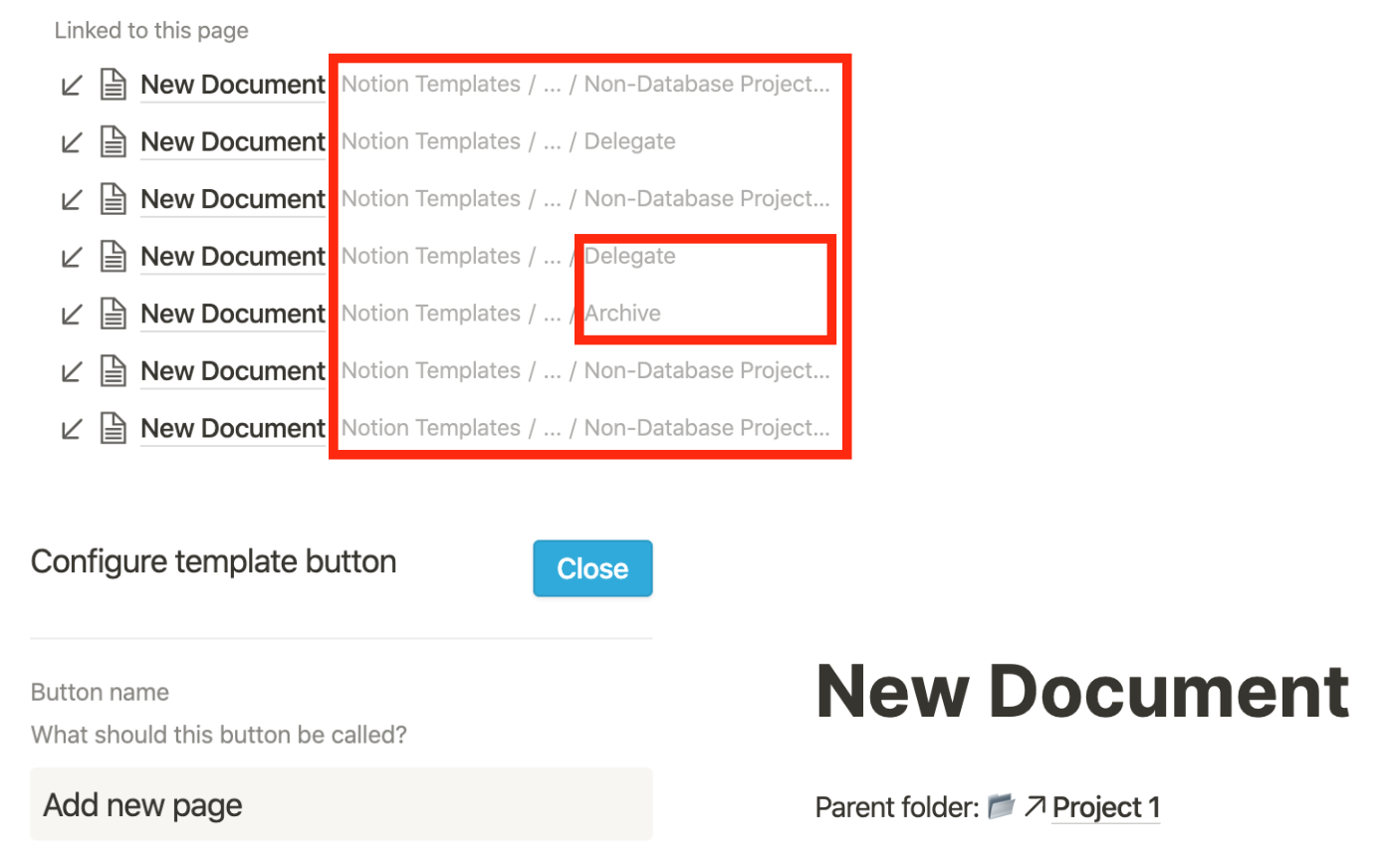
Close …
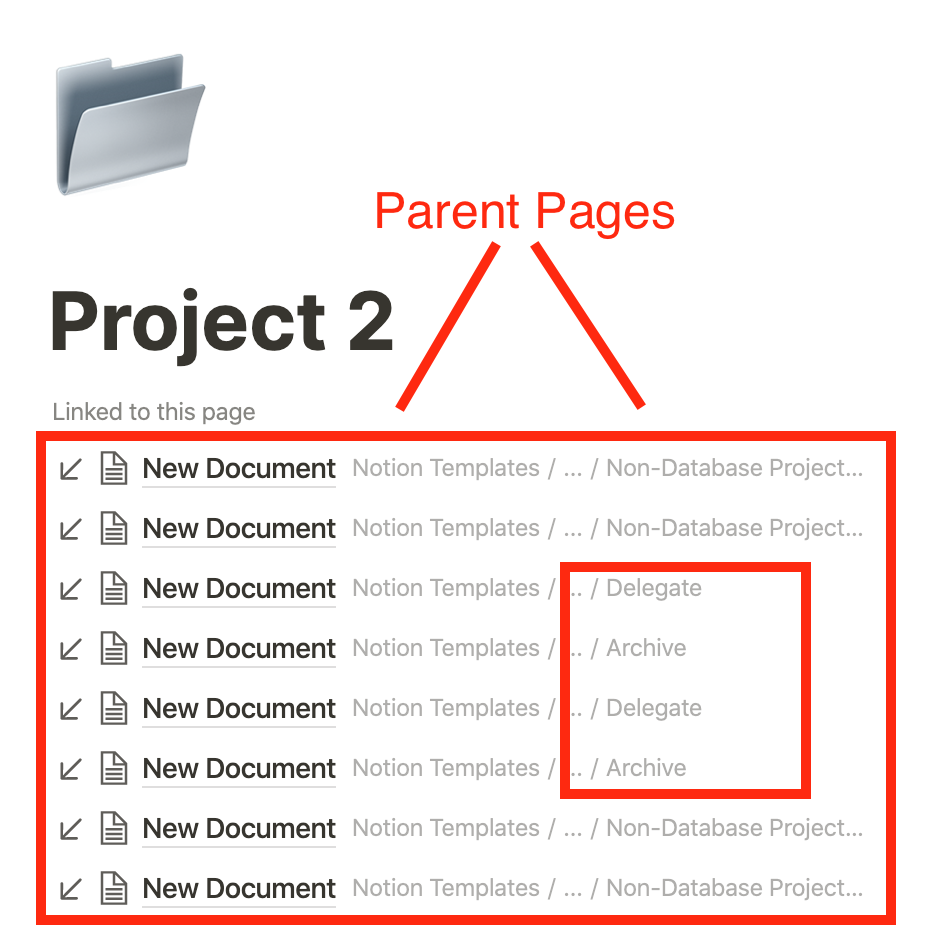
What The Back Links Look Like
Back links are added to a list (from newest addition at the top to earliest at the bottom).
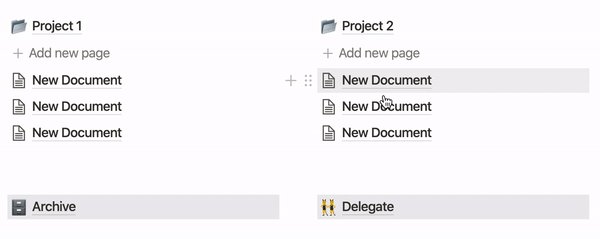
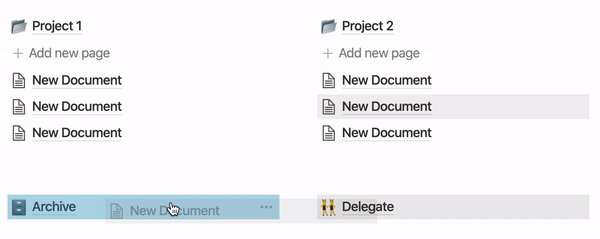
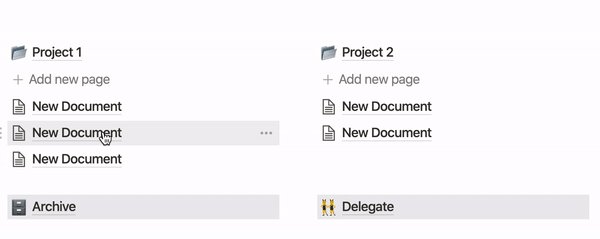
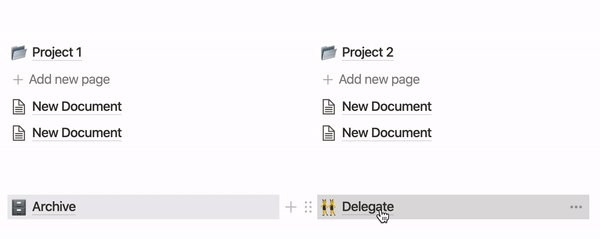
Also, you can drag and drop documents into other pages. In this example, I have “Archive” and “Delegate.”