🔎 How To Share Pages
Notion is a fantastic tool for blog building, landing pages, and article publishing. Here is an example of a short article I published about building in public in Notion. In it, there are different formatting choices, blocks types, and widgets to bring everything together. This is a framework for an article, of which many creative additions can be made. Here is what you need to know to get you started.
The Cover Image
The first image in the article will be the cover image. All social media posts linking to your article will show this image.
You can click + drag the image to the bounds of the page to create a full width image too! Here’s how it looks.
Dividing Sections
Divide sections in the article with a dividing line. A shortcut is to type ‘ - ’ 3x. You can also find it in the block menu by typing ‘ / ’ in the body of the page.
Add the table of contents block to navigate to each section.
All heading formats will be collected in the table of contents. Type ‘ # ’ for Heading 1, ‘ ## ’ for Heading 2, and so on. You can change the background color of TOCs as well via the block menu.
Formatting Text Blocks
There is a floating format bar for text blocks in a Notion page.
Change block type: shortcut (highlight + cmd + /)
Add link (externally or internally): shortcut (cmd + k)
Add comment: shortcut (cmd + shift + m)
Bold, Italics, Underline, Strikethrough
Inline code: shortcut (cmd + e)
Inline KaTeX: shortcut ($$ type here $$)
Change font color or add highlight: shortcut (cmd + shift + h)
Mention Notion user in team or workspace: shortcut (@ + name)
Mention existing page in Notion workspace: shortcut (@ + page name)
Remember, if you want to mention another page for your reader to navigate to, that page needs to also be public.
Creating Columns
Create multiple columns to divide block types in Notion. To achieve this look, drag one block next to another via the block menu button to the left of every block.
Embeds And Bookmarks
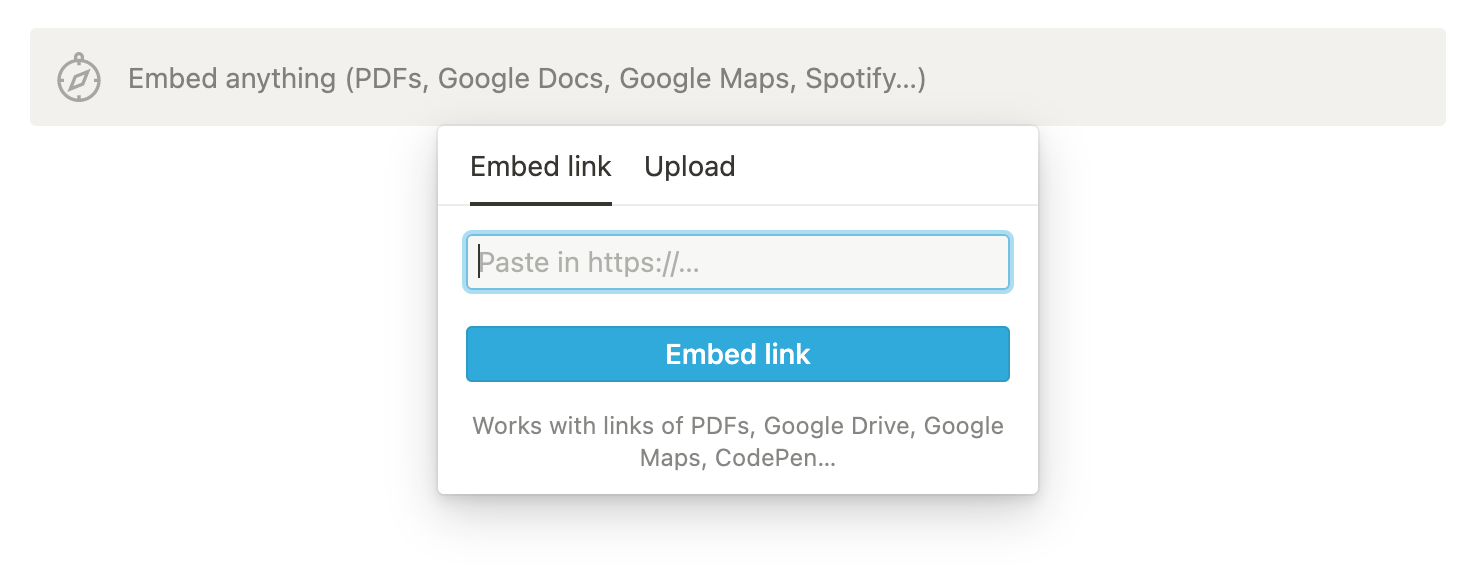
Add embeds and links to external pages from the web with these two neat blocks. Embed and bookmark blocks can be found in the block menu (trigger: /). Options to create an embed or bookmark are also available upon pasting a link into the body of the page.
Embed blocks are limited to links only. You can also upload files to make viewable with this block. For example, you can upload a viewable PDF file.
With the bookmark block, you can create customizable callouts in the style of an external button. Change the background color of a bookmark via the block menu.
Utilizing Plain Tables
Use basic tables to portray data from your subject matter. There are also database blocks that can create a table-like structure as well, however, a plain table may be more useful for displaying information that doesn’t need calculations or other database properties.
Adding Widgets
Want to add buttons to social media pages? Want another option outside of the bookmark design? Use third-party extensions like Indify to implement custom buttons like this.
Sharing The Article
To publicize your article, navigate to the page menu and find Share. Make sure your page can be viewable by ‘search engine indexing.’ You can also ‘allow comments’ from this menu.
Copy the link to your page via the Share button or with the shortcut ‘ cmd + l .’ Use the twitter validator website to see how your article looks as a social post. Your cover image should be the image shown.
FAQ
Making changes to an article: All changes made to a Notion page are updated almost instantaneously.
Dark-mode compatibility: Notion does have a dark-mode option for your readers. To preview your article in dark-mode, use the shortcut cmd + shift + L.
URL syntax: The url with be displayed as nameofyourworkspace.notion.site/article-header-name-ID
Moving pages: The integrity of the page URL will remain despite location of the page, so you can move the page wherever you’d like.