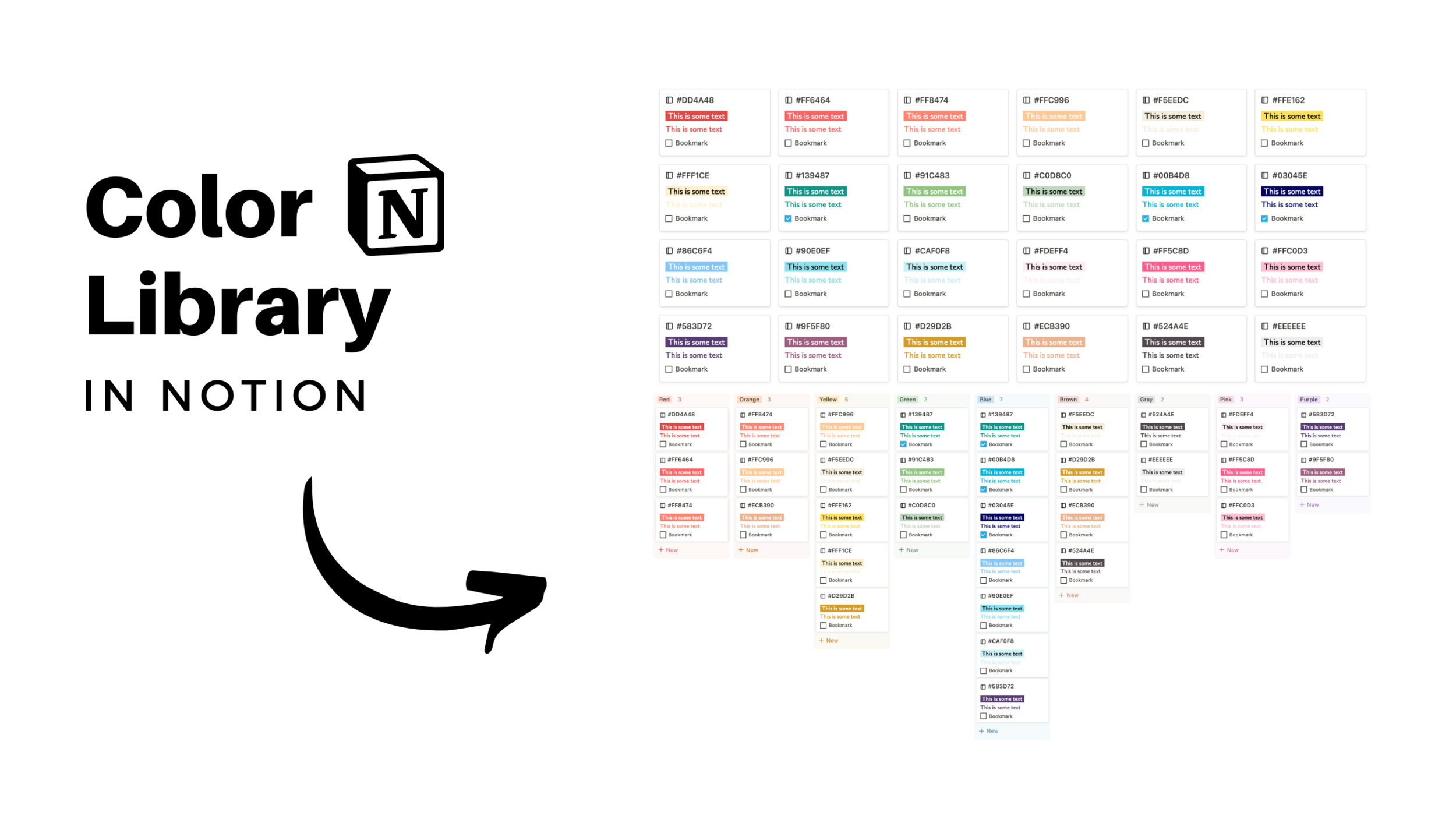
👨🏻🎨 Color Palette Generator
When I started making Notion content in 2019, a color library database was one of my first projects in the program. I decided to revisit this template in 2022 and build a simple color library and color palette generator using one database. Included is what I’m calling a “color map” organized by color type, a palette view, and a portal for bookmarked colors too. Here’s how it works.
2022-2023 Calendars
A bundle of calendar images for Notion galleries that span from Sep 2022 to Dec 2023 + more!
Color Library Database
Properties included in the color library are fairly simple. I wanted to create a tagging system to identify what type of color the entry is, how it looks in a KaTeX preview, what palette it belongs to, and an option to bookmark.
To preview a color with KaTeX, use the following code in a text property. To activate inline code, type $$ paste code here $$.
Color box fill: \color{#FFF}\colorbox{#FF8474}{\textsf{This is some text}}
Color font: \color{#FF6464}\textsf{This is some text}
Library Database Views
In addition to the table view shown above, there are four different database views in the original Color Library. To access the original database, it can be found inside a toggle at the top of the homepage. It can also be accessed by clicking through the linked database title in the homepage.
1. Card View
2. Bookmarked View
3. Color Map View
4. Palette View
Add New Color Palette
To add a new color palette through the homepage, you can choose a new palette group option to neatly organize colors into toggles.
Step 1: Add Palette Name
Navigate to homepage > select Add a group > name palette.
Step 2: Add New Colors
Add new row in toggle > insert HEX color as title.
Step 3: Add Color Template
Navigate to newly created color page > select New Color template.
Step 4: Adjust Color Preview
Adjust the color in the two KaTeX properties > click on text cells to edit > change font color > change fill color (colorbox).