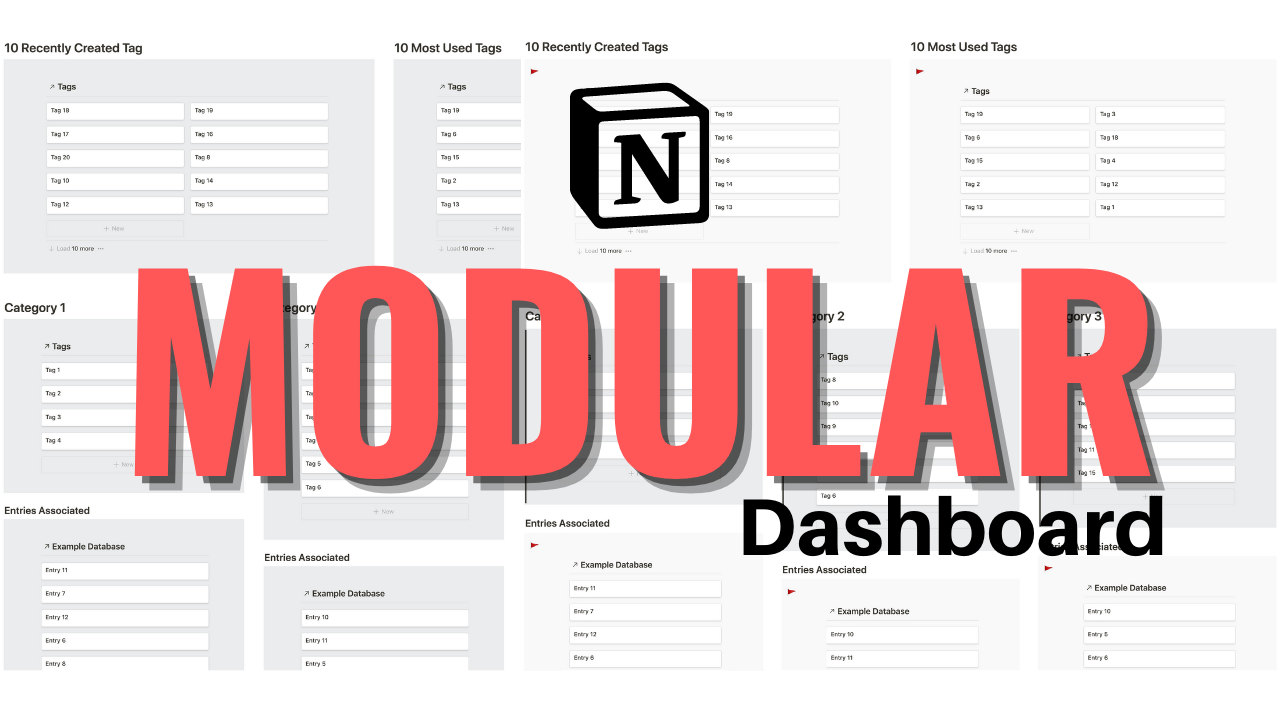
📦 Visualize Links Better
Looking for a new way to organize your Notion page or dashboard? Give this modular block idea a try. It’s a minimal approach to organize tasks, tags, and/or links with a blocked grid. Below is how to create a single block with a linked gallery database inside. You can use this design method with most block types!
+ Link to example at the bottom
How To Make A Single Block
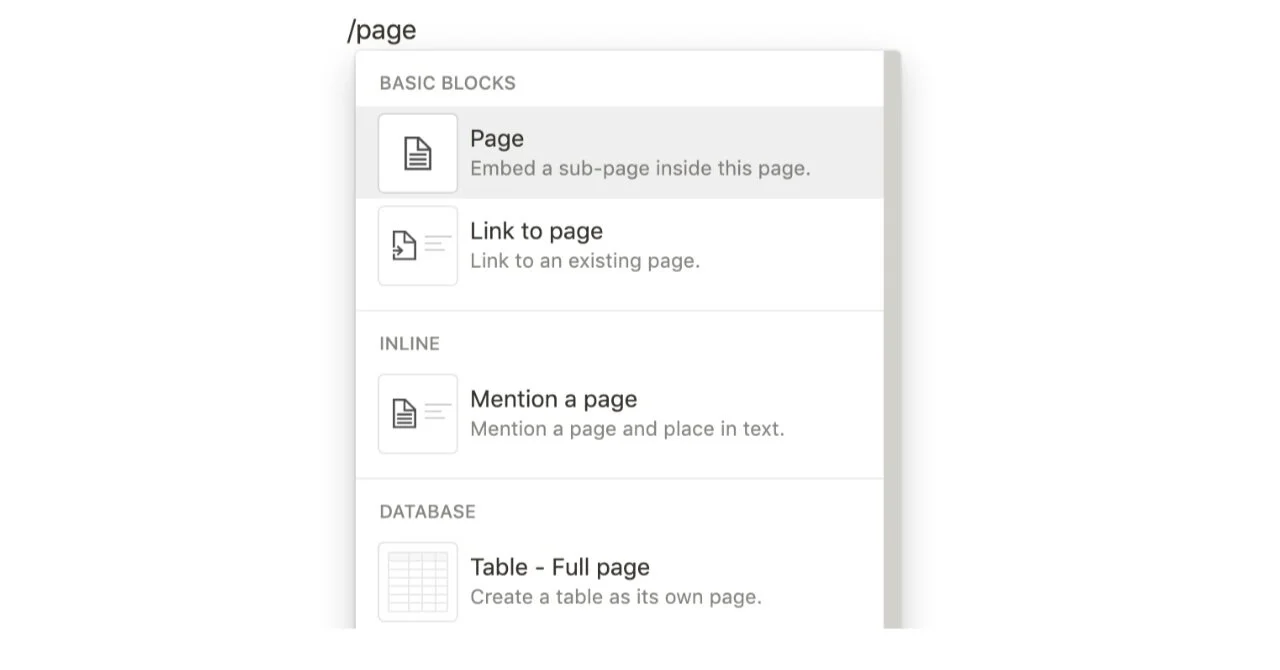
Step 1: Create a new page inside any block on the page. This will be temporary.
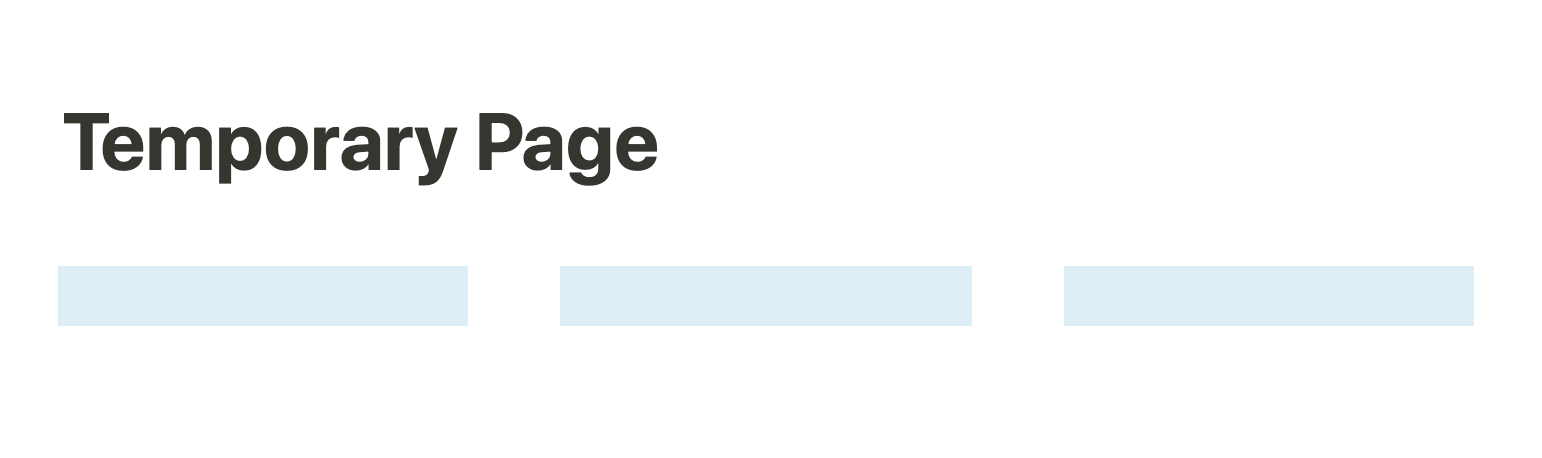
Step 2: Inside the new temporary page, create three columns by dragging one block next to another. Below is an example of three even-width blocks.
Step 3: Return to original block and turn the page into text.
Click to expand
The block should look like this. The title of the page with three columns tucked underneath.
Step 4: Change the color of the block from the block menu.
How The Example tag Wall Is made
I have two databases to display example tags inside the link at the bottom of the article. This is the sample data I am using:
A master Tags database.
Each tag has a Category property and a Created Time property. I can also count how many entries are connected to each tag with a rollup property called # Entries.
An example database with Entries that is connected to the tags database via a relation property.
Each entry has a Tags property that is connected to the master. Each entry also has a rollup property called Tag Categories.
Drag Tags Into The Modular Block
Step 1: Create a linked database from the Tags table anywhere in the page (Trigger: “/ linked database”), and search for the name of your tags database.
Linked databases will show an arrow next to the database name. All entries added to linked databases will alter the original, however, any filters or database views added to the linked view will NOT be displayed in the original.
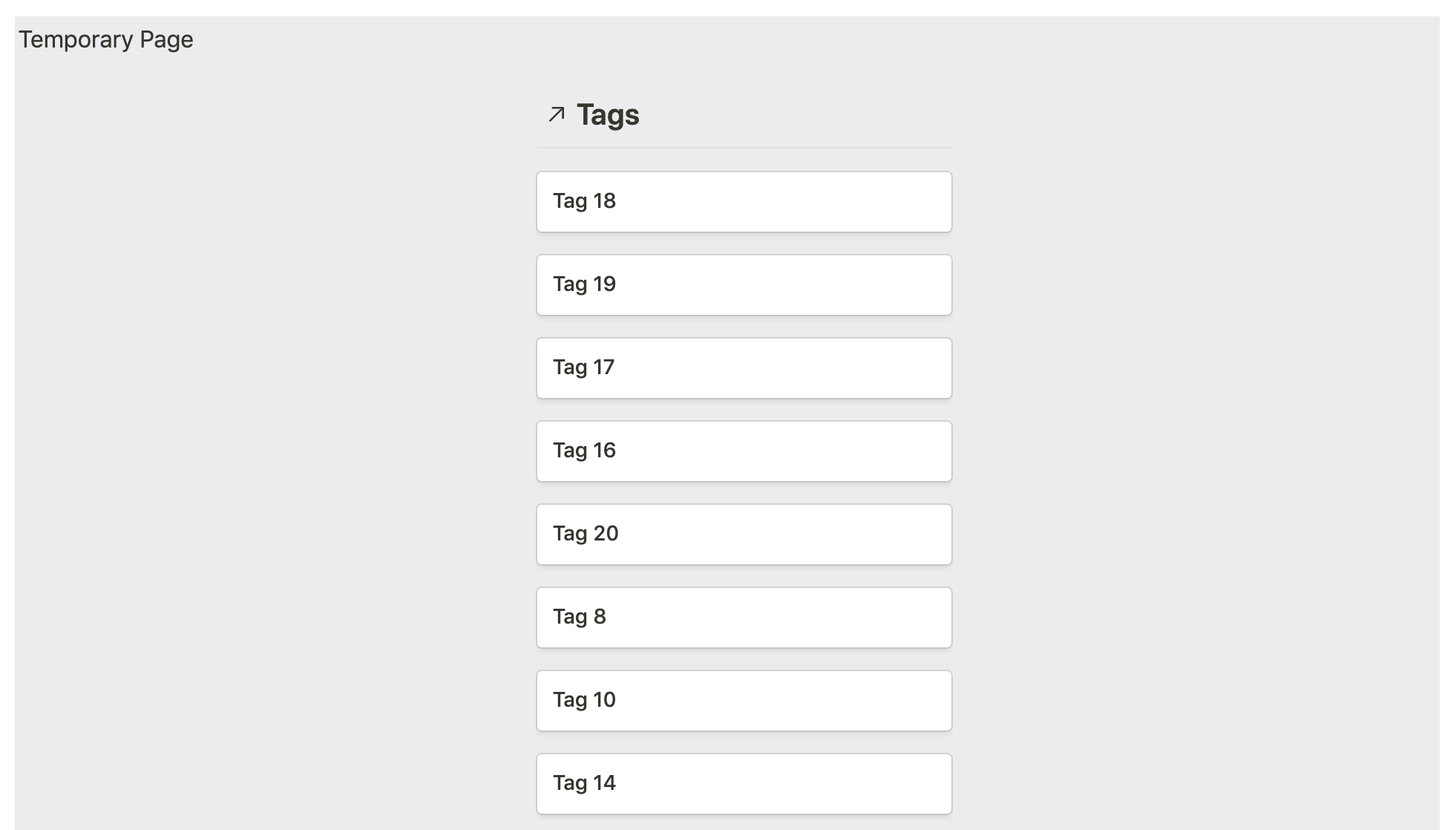
How to make the button style: I changed the table view to Gallery and in “Properties” changed “Card preview” to “None”.
Step 2: Drag the linked database to the center of the block.
Step 3: Adjust the columns to fit the content where you want.
Step 4: Hide block title with empty characters for a clean look.
Type an empty character on a Mac: Opt + Space
Type an empty character on a PC: Alt + 255
How To Make The Tag Wall
Now, let’s create filters for each block to display unique links and duplicate more blocks to create a grid wall. Here are the blocks I want to create:
3 blocks for tags in Category 1-3.
3 blocks with entries that correlate with the tags.
1 block for 10 tags recently created.
1 block for 10 tags with the most entries.
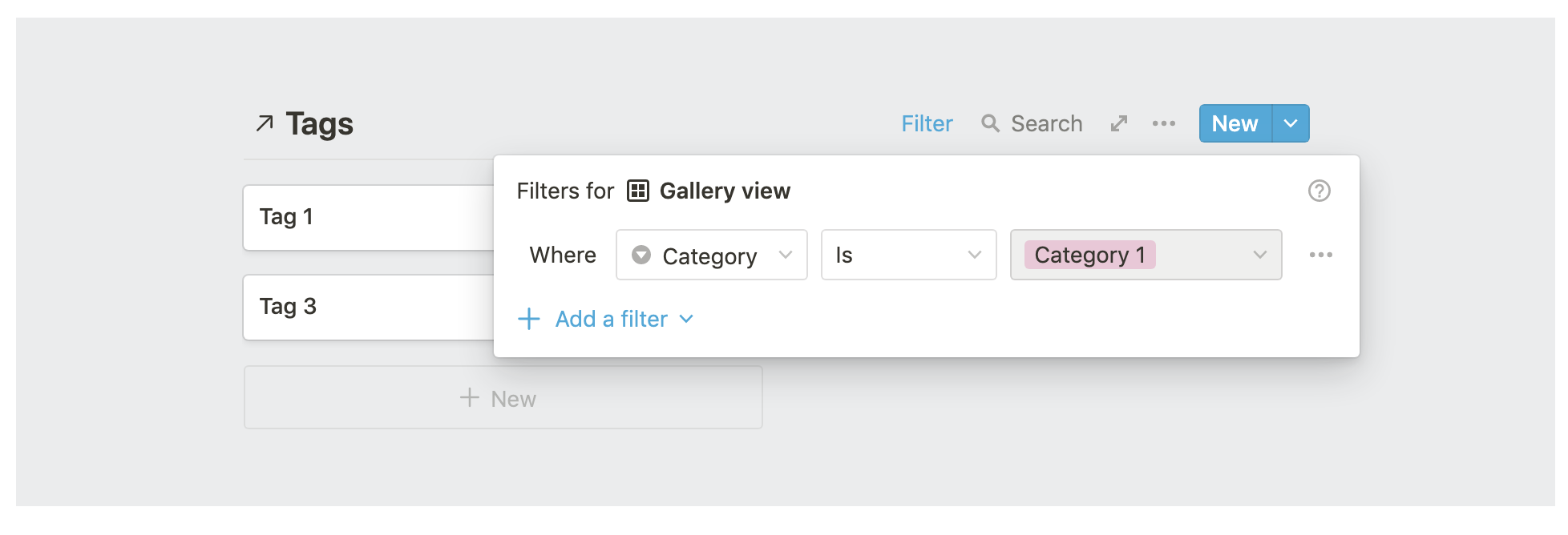
Step 1: Create the first block’s filter. In this case, I want to see all tags associated with Category 1.
Step 2: Duplicate the block and add your next filter, database view, or different content entirely like an image or checklist.
To duplicate a block, go to block menu, and Duplicate.
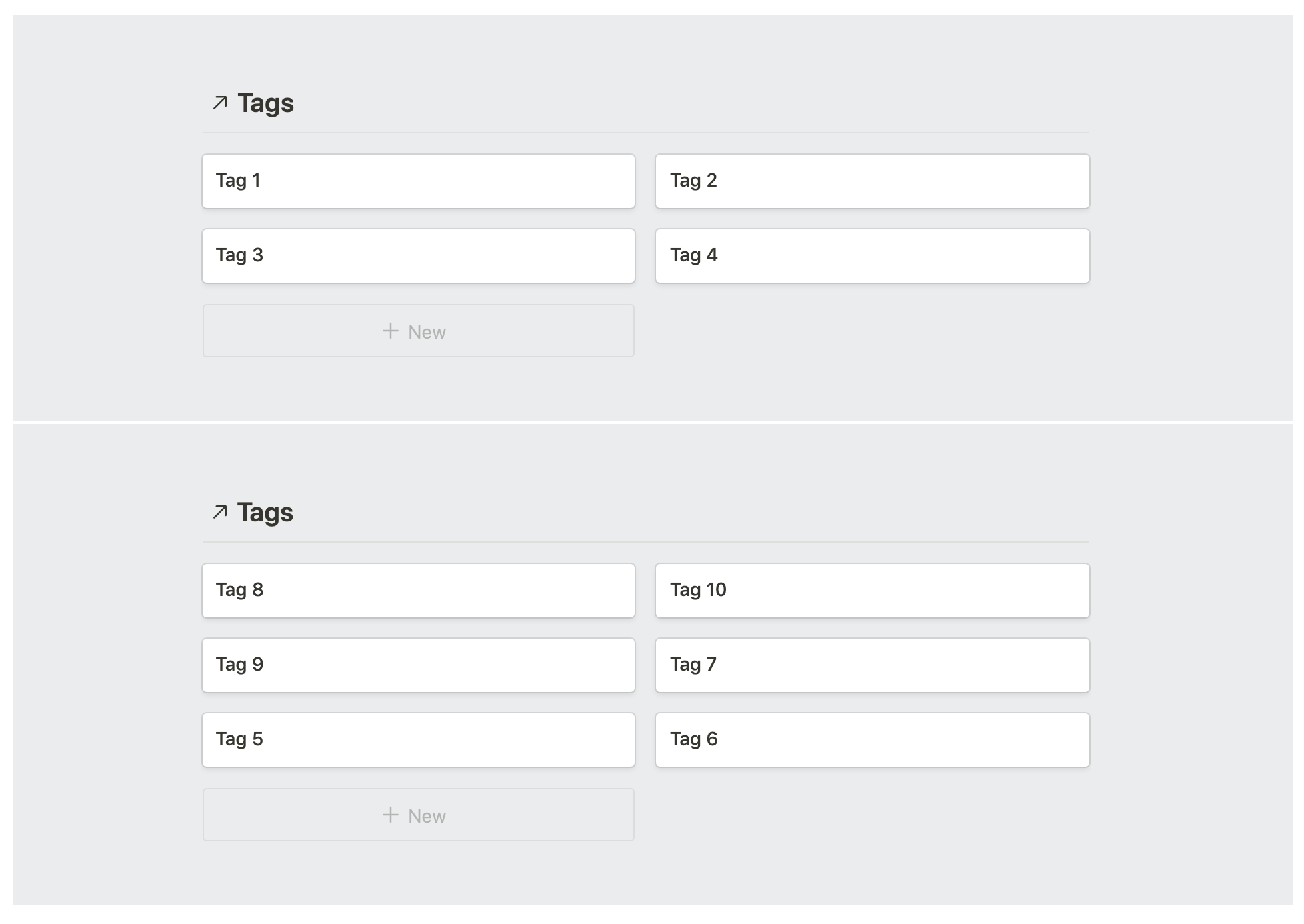
Step 3: Drag blocks into multiple columns.
The number of columns you can have depends on your screen-size. For instance, my small laptop can view 2-3 columns, and my desktop monitor can view 3-5.
Finished Modular Tag Wall
You can use different block types too!