📌 Minimal Quick Notes
This small Notion template is for those seeking a minimal notes page designed for visual ease. Using the template button and the inline date function, one can implement daily note pages into a bi-color grid.
This has been my "quick notes" page for months. In fact, it's my most used page. My dashboard is littered with dozens of pages I use very infrequently, and I've made the mistake of dispersing what would otherwise be general quick notes into various folders which has me traveling everywhere to find most recent entries. I could make a fancy database view to congregate every entry written "today," but I find that method to be just as tedious. Let me know how you guys go about jotting down quick notes in Notion in the comments below!
Step 1
Add an inline template button with trigger: /template.
Step 2
Configure template to add a page with trigger: /page. It should look like this:
*Note: "@Today" will be the name of each entry. This "@" symbol will trigger an inline date that when clicked will prompt a calendar.
Step 3
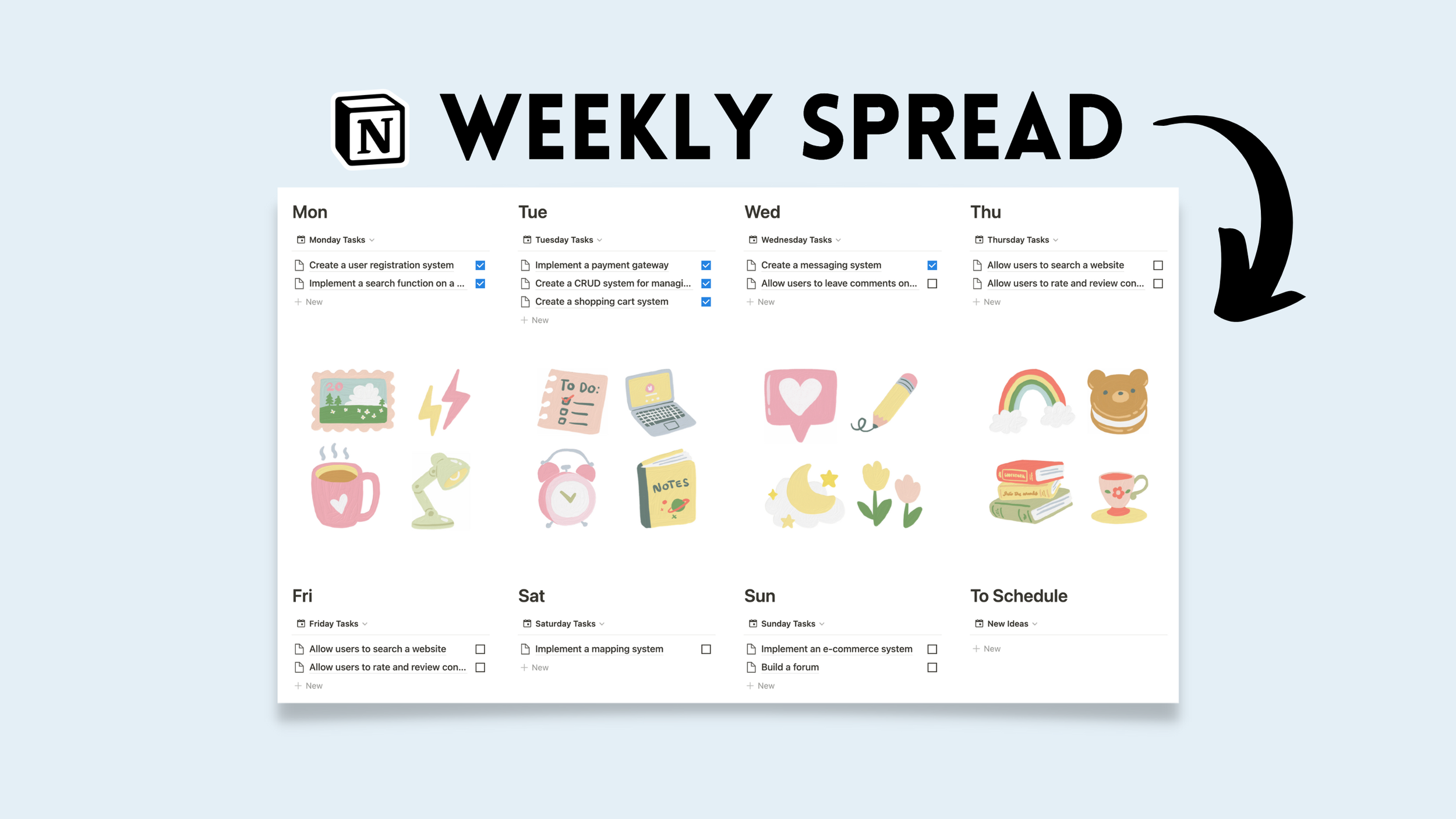
Create a bi-color grid to break up entries as demonstrated in the image above. I keep the past 10 days of notes available and dates before are filed in my archive page. The color key:
Green - Today
Gray - Past Week
Red - Last Week